
Summarize this article with
Letterboxing is a browser feature that adds gray bars around the web view to hide your browser dimensions. It has been available in Tor since 2015 and made its way to Firefox in 2019. As users become more concerned about advertisers tracking their browsing habits, browsers are adopting more privacy features and anti-fingerprinting techniques, including letterboxing.
This article will explain how letterboxing works, how to enable it, what your window size reveals about you, and whether hiding it can prevent fingerprinting.
What is browser fingerprinting?
Browser fingerprinting is a technique used to identify visitors online by gathering information about their browser configuration. This can include screen resolution, operating system, browser version, installed fonts, plugins, and more. While not identifying on their own, when multiple signals are combined, they create a unique and stable “fingerprint” of the browser.
A browser fingerprint is an alternative to identifying returning visitors with cookies (which can be deleted or hidden via incognito mode) or their IP address (which is not unique and can be changed using a VPN). While concerning privacy-minded users, the technique is widely used today to detect fraud and protect users from account takeover.
You can visit Am I Unique to see how each browser attribute distinguishes you from everyone else in their dataset. Browser dimensions are a few of the many public browser attributes useful for fingerprinting.
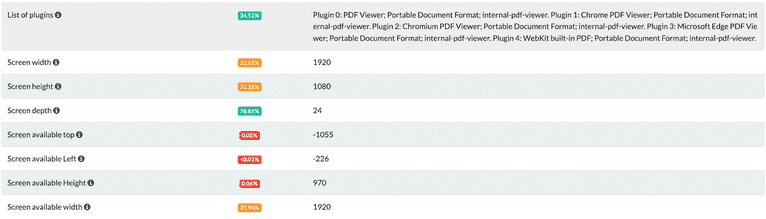
 My Am I Unique statistics show that I share my screen resolution with about 22% of their dataset. However, less than 0.6% of their visitors have the same available screen height. If you are interested in how all of these signals are gathered using JavaScript, look at FingerprintJS — our leading open-source browser fingerprinting library.
My Am I Unique statistics show that I share my screen resolution with about 22% of their dataset. However, less than 0.6% of their visitors have the same available screen height. If you are interested in how all of these signals are gathered using JavaScript, look at FingerprintJS — our leading open-source browser fingerprinting library.
How does letterboxing work?
To correctly render a webpage, your browser needs to know your window size. However, it doesn’t need to know the exact size. Letterboxing forces your browser window dimensions to be multiples of 100 or 50 pixels and fills the extra space with gray bars on the sides of the page. This makes your browser window size more common, such as 1200px x 900px, instead of exposing a more specific window size like 1231px by 895px, placing you into a large group of people with similar-sized browsers instead of singling you out.
The name “letterboxing” originates from the film industry practice of transferring movies shot in widescreen to standard-width video formats by adding black bars to the top and bottom, which are shaped like letter boxes on doors.
You can see letterboxing in action in comparison to a regular browser in this video:
Aside from the gray bars, the demo shows two differences:
- Chrome reports the actual window dimensions exactly. Firefox window height and width are always multiples of 100 or 50 pixels.
- Chrome reports the real screen size of 1920px x 1080px and the real available screen size. Firefox replaces the true values with letterboxed window dimensions, hiding both your physical screen resolution and the available screen resolution. Even if you put Firefox into fullscreen mode, it will only reveal 1800px x 1000px, not 1920px x 1080px.
The gray bars take some time to get used to. While not everyone is keen on making their browser look like an old TV, many people are happy to take them. As usual, there is a trade-off between better privacy and a worse user experience.
How can you turn letterboxing on?
To turn on letterboxing in Firefox, go to about:config, create a new setting privacy.resistFingerprinting.letterboxing, and set it to true.
In Tor Browser, letterboxing is enabled by default.
Is the window and screen size useful for fingerprinting signals anyway?
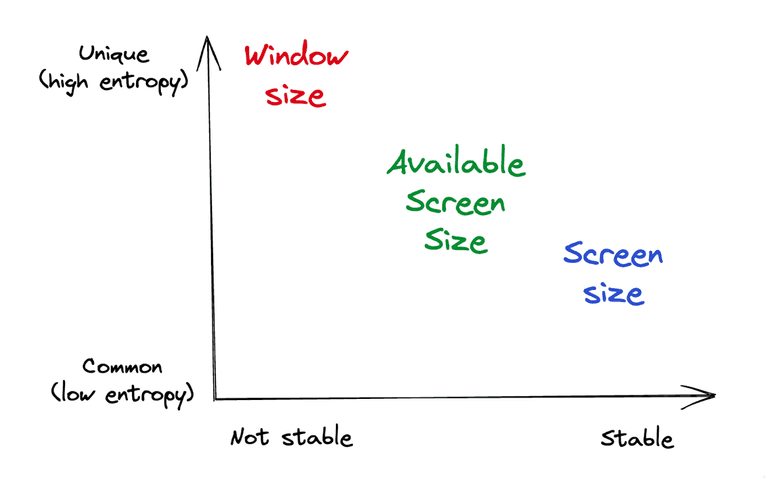
The usefulness of a fingerprinting signal depends on two dimensions:
- Stability — how infrequently the value changes.
- Entropy — how unique the value is.
Screen size, available screen size, and window size differ in these dimensions:
- Screen size is stable (people rarely change screens) and has moderate entropy. Many people will share a common value like a 1080p resolution. This is not a problem, as the added entropy still helps identify browsers when combined with other attributes.
- Window size is the opposite. The dimensions of a randomly resized browser window are much more unique than those of the screen size. However, stability is low and depends on user behavior. Some users don’t resize their browsers, while others do it frequently.
- Available screen size is screen size minus the operating system UI elements like a dock or a toolbar. It sits somewhere in between the other dimensions on our usefulness chart. It has more possible values than screen size but is also less stable, and the opposite compared to window size.

Note: We are applying terms like “common” and “stable” for comparisons intentionally and loosely here. These dimensions are hard to quantify generally, and the results heavily depend on the dataset you use. Your screen size might be unique in a pool of visitors on a niche website but not unique at all in a larger population of people who saw a particular ad.
Screen size and available screen size are often used as fingerprinting signals. Spoofing them can reduce the accuracy of naive fingerprinting tools. However, the window size is impractical for many fingerprinting use cases as it frequently changes during regular browser usage.
For example, consider a common fraud prevention technique where a website remembers the browser fingerprint assigned to your login sessions. If the fingerprint relied on your browser window size, you would need to re-confirm your identity every time you resize your browser window.
Another example is promo abuse prevention. An ecommerce website can use fingerprinting to limit how many times a promo code is applied from a single browser. If the fingerprint naively uses window size, the fraudster only needs to resize their window to apply the coupon repeatedly.
To see how basic fingerprinting works, use our open-source FingerprintJS demo in a regular browser. You can review all the browser attributes the library collects and hashes into a visitor identifier. Screen size is used as a signal, but window size is not. If any of the included attributes changes just by one bit, the hash function generates a completely new identifier.
However, you can reset your fingerprint by resizing your window if you open the demo with letterboxing on. This is because letterboxing spoofs the screen resolution and returns the approximate window size instead.
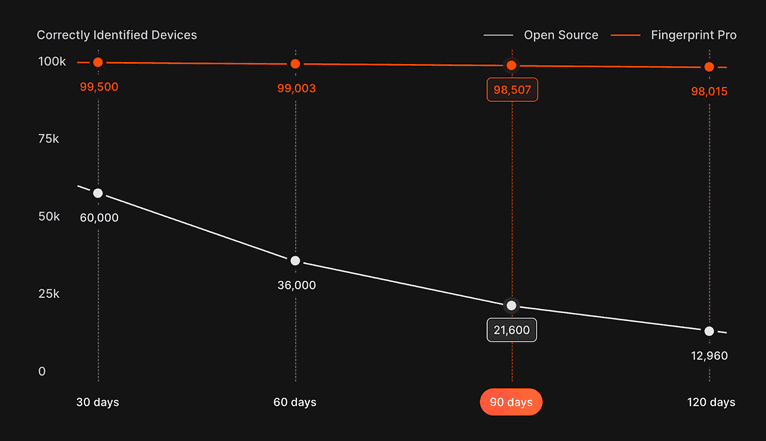
While letterboxing can reset a simple hash-based fingerprint, there are more sophisticated solutions, such as Fingerprint Pro. In addition to client-side browser attributes, it collects server-side signals such as HTTP headers or the TLS fingerprint, which are much harder to spoof. Instead of simply hashing all the signals together, it uses prioritization, fuzzy matching, and machine-learning algorithms to create a visitor identifier that remains stable even if some of the signals change over time.

Source: https://fingerprint.com/github/
If you use Firefox with letterboxing to access the Fingerprint Pro demo, you can see that the fingerprint is stable even though letterboxing changes your reported screen size as you resize your window:
Can letterboxing prevent browser fingerprinting?
It all depends on your definition of “prevent” and “browser fingerprinting.” For example, consider a security use case: a login page that enforces multi-factor authentication if you log in from an unknown browser. To “defeat” fingerprint-based protection, the attacker would need to trick the website into assigning their browser the same fingerprint as the victim. This is impractically difficult, and letterboxing is of no help at all.
However, if a promo code can only be applied once per browser fingerprint, an attacker only needs an easy way to repeatedly reset their fingerprint. Letterboxing can make it easier to reset a simple hash-based identifier, but it will not confuse a more sophisticated algorithm like Fingerprint Pro.
If you wanted to make it impossible to generate a browser fingerprint at all, letterboxing is only one of many measures you would need to deploy simultaneously. FingerprintJS collects dozens of browser signals, and Fingerprint Pro uses more than a hundred, screen dimensions being just one of them. The Tor Browser is the current market leader in fingerprinting prevention, but consumer-level browsers expose plenty of information to generate fingerprints, letterboxing or not.