
Summarize this article with
Key Takeaways
Canvas fingerprinting leverages subtle GPU and rendering differences that cause the same image to be drawn slightly differently across devices.Browser protections increasingly limit or randomize canvas output, reducing reliability for standalone fingerprinting approaches.Canvas signals remain useful when combined with other browser and device attributes rather than used in isolation.
Identifying users accurately on your website can be incredibly useful, from enhancing user experiences to bolstering security against fraud. However, many users prefer to remain anonymous. Privacy concerns may drive this or from intentions to commit fraud, hijack services, or extract sensitive data. This desire has led to tactics like disabling cookies, using VPNs, and employing anti-tracking plugins.
In response, web developers must use alternative methods to identify and understand user behavior. One common method is canvas fingerprinting. This technique uses the HTML5 canvas element to generate unique identifiers based on how different devices render images. These fingerprints can identify users, detect fraudulent activity, and personalize content, making them a powerful tool for businesses.
In this post, we will cover what canvas fingerprinting is, how it works, and why it is helpful for both security and user experience enhancement. We will also provide examples of how you can generate canvas fingerprints.
What is canvas fingerprinting?
Canvas fingerprinting is used to identify website users and is part of a broader set of browser fingerprinting techniques. Browser fingerprinting gathers a variety of information exposed by your browser, like screen resolution, browser version, installed fonts, and plugins, to create a unique profile of your device. Fingerprinting doesn’t rely on cookies for stable identification, which means it works even if you’re in incognito mode or have cookies disabled.
Specifically, canvas fingerprinting uses the HTML5 canvas element to draw graphics on web pages. A website can tell the browser to draw invisible images or text and then look at how the canvas renders those graphics. The subtle differences in rendering caused by variations in graphics cards, operating systems, browser versions, and even installed fonts allow the site to generate a unique fingerprint for the device.
If you’re looking to strengthen your defenses beyond canvas fingerprinting, now is the perfect time to start a free trial or contact our sales team to see how Fingerprint delivers accurate, multi-signal device intelligence your business can rely on.
Canvas fingerprinting vs. cookies: What’s the difference?
Cookies are small data points stored in your browser by websites you visit. They can remember your settings, login statuses, and more across visits. Cookies are straightforward to manage with easy APIs websites can leverage.
In contrast, canvas fingerprinting doesn't rely on storing data on the user's device. Instead, it uses the browser's ability to render images to create a unique identifier based on the device's specific characteristics.
The main difference between the two is persistence. Cookies can be easily blocked or cleared by users and can expire. On the other hand, a canvas fingerprint remains consistent unless the user makes significant hardware or software changes to the device.
Why use canvas fingerprinting?
Identifying visitors using canvas fingerprinting allows a variety of use cases, from enhanced security measures and fraud prevention, to better personalization and user experiences. Canvas fingerprinting can be especially useful in environments with insufficient traditional identification methods like cookies.
Companies might choose to implement canvas fingerprinting for various use cases, including:
Fraud detection
Canvas fingerprinting allows businesses to detect unusual patterns that may indicate fraudulent activity, like unrecognized devices or a device accessing an unusual amount of accounts. Financial institutions and e-commerce platforms can use these patterns to prevent credit card fraud, account takeovers, and the creation of synthetic identities. Preventative actions can be taken when a discrepancy is detected, like requiring additional authentication, which helps protect the business and its customers from potential financial and data losses.
Personalized user experiences
By recognizing a returning device, websites can tailor content and user interface elements based on previously indicated preferences or hardware capabilities. This capability makes website interactions smoother and more engaging for the user. Based on the detected device, websites can adjust dynamically, such as showing content related to past browsing history, remembering clothing sizes, or preferred light or dark mode.
Increased cybersecurity measures
In addition to fraud, canvas fingerprinting helps organizations monitor and secure their sites by ensuring access patterns and device profiles match expected behavior. Companies can quickly identify and address anomalies, signs of a bot attack, or other malicious activities. For industries dealing with high uptime requirements or sensitive information, such as healthcare and banking, identifying suspicious devices can help protect their data and services.
How does canvas fingerprinting work?
Canvas fingerprinting uses the HTML5 canvas element to detect unique characteristics of a user's device and generate a unique fingerprint that is difficult to alter. Let's look at the step-by-step process of how canvas fingerprinting works to create these unique identifiers, which websites can use for everything from security enhancements to personalized user experiences.
Using the HTML5 canvas element
The HTML5 canvas element is an integral part of modern web browsers. It can draw graphics, process images, and create other visual outputs on the fly. A website can run a script that tells the browser to draw complex shapes, text, or other graphical elements on this canvas, just like a real artist’s canvas. When used for fingerprinting, this drawing process is invisible to the user and is typically done without disrupting the user experience.
Capturing unique renderings
Once the drawing is finished, the next step is capturing how the device uniquely rendered the images. Each device's combination of hardware and software, like its graphics card, processor, operating system, and browser version, can influence how it interprets and displays the canvas's commands. These differences are subtle but significant and can be noticed programmatically in details like image sharpness, color gradation, and rendering speed.
Generating the fingerprint
Next, the script extracts the pixel-by-pixel image data from the canvas as binary or text-based representation. The script analyzes this pixel data and generates a hash value or a unique digital signature for the device. It also computes the hash so that even tiny differences in pixel output will result in a completely different hash, thereby creating a highly unique fingerprint.
Applying the fingerprint for identification
Websites can now use this unique identifier in multiple ways: to authenticate legitimate users with less friction, to detect and prevent fraud by identifying abnormal behavior, to personalize content, or to track a user's activity across multiple websites. The stealth and effectiveness of canvas fingerprinting is in its ability to happen undetected. Unlike cookies, which users can see and delete, sites do not store canvas fingerprints on the user's device. They are hard to change, making them a persistent and reliable method for identifying users.
Ready to solve your biggest fraud challenges?
See how Fingerprint can help you create better and more secure web experiences.
Deconstructing a canvas fingerprint
Different devices handle operations differently, and those differences between systems can stack up. While these differences have long been the bane of web developers, in this case, those differences in rendering can be helpful.
For example, one of the critical ways that browsers differ is in font rendering. Anti-aliasing, hinting, and font availability can produce different results depending on your operating system, hardware, and settings.
Differences in GPU or graphics drivers can further differentiate image output. Drawing background colors and shapes on top of the text can help highlight these differences.
These differences are why many canvas fingerprints use a string of text that uses all the letters of the alphabet (such as “Cwm fjordbank glyphs vext quiz”) with an image overlaid. If you check this link, you can see an animated GIF showing how this canvas output varies across browsers.
Then, the output from a canvas fingerprint generates a hash code, which can be stored to identify the user. Though the hash is unique, the same user’s browser should create the same one each time.
How to generate a canvas fingerprint
There are several methods for generating a canvas fingerprint. Still, the basic idea is to draw a blank rectangle and apply various operations, such as colored lines, overlays, and anti-aliasing filters.
Drawing shapes in HTML with different fill styles can also produce differences, particularly around the edges or where they intersect.
For further variety, you can use other characters, like those from Asian fonts or accented European vowels. That way, you’ll differentiate between systems that can and can’t show them and expose differences in font renderers.
Writing code to generate a unique hash is challenging, and confirming how well your code does this is difficult. That’s why using an established library like Fingerprint can make generating unique fingerprints much more accessible.
Fingerprint is a device intelligence platform that generates accurate and unique visitor identifiers for a single website. We use a variety of techniques beyond canvas fingerprinting to be able to recognize return users. Our identifiers are stable for months or even years, even after browser updates, when the user uses a VPN, or is in incognito mode.
Additionally, Fingerprint Smart Signals provide additional data to help detect potentially suspicious behaviors like browser tampering, VPN, and virtual machine use. These signals allow companies to make informed decisions and develop strategies to protect their websites and provide better user experiences.
Canvas fingerprinting examples
If you decide to generate your canvas fingerprint, you must write JavaScript as you want the canvas operations to run in your user’s browser.
The following code will generate a canvas fingerprint:
<b>Hash:</b> <span id="hash-code"></span>
<br />
<canvas
id="myCanvas"
width="200"
height="40"
style="border: 1px solid #000000"
></canvas>
<script>
// Create the canvas
let canvas = document.getElementById("myCanvas");
let ctx = canvas.getContext("2d");
// Draw shapes
ctx.fillStyle = "rgb(255,0,255)";
ctx.beginPath();
ctx.rect(20, 20, 150, 100);
ctx.fill();
ctx.stroke();
ctx.closePath();
ctx.beginPath();
ctx.fillStyle = "rgb(0,255,255)";
ctx.arc(50, 50, 50, 0, Math.PI * 2, true);
ctx.fill();
ctx.stroke();
ctx.closePath();
// Draw text and rectangle
txt = "abz190#$%^@£éú";
ctx.textBaseline = "top";
ctx.font = '17px "Arial 17"';
ctx.textBaseline = "alphabetic";
ctx.fillStyle = "rgb(255,5,5)";
ctx.rotate(0.03);
ctx.fillText(txt, 4, 17);
ctx.fillStyle = "rgb(155,255,5)";
ctx.shadowBlur = 8;
ctx.shadowColor = "red";
ctx.fillRect(20, 12, 100, 5);
// Convert image to base64 text
let src = canvas.toDataURL();
// Basic hash function
let hash = 0;
for (i = 0; i < src.length; i++) {
char = src.charCodeAt(i);
hash = (hash << 5) - hash + char;
hash = hash & hash;
}
// Display the hash
document.getElementById("hash-code").innerText = hash;
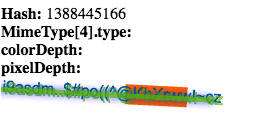
</script>With the above code, you should see a similar output to the image below with a different hash value.

You can test the code on similar systems. The closer they are, the more challenging the test will be. If you get similar results, try expanding the code until they differ.
You can vary the above canvas manipulation techniques or repeat them. The more you do, the more variety you’ll introduce and the more likely you’ll get unique identifiers.
As you can see in the following examples (from Codepen and JSFiddle), canvas fingerprints can produce a wide range of images depending on the method used to generate them:


Identify your visitors with Fingerprint
Canvas fingerprinting uses the canvas element to generate unique fingerprints by analyzing how devices render invisible images. This technique is invaluable for identifying users, understanding their behavior, enhancing security by detecting fraud, and personalizing content to boost user engagement.
However, implementing canvas fingerprinting effectively requires significant expertise and fine-tuning. Instead of building it from scratch, Fingerprint provides a highly accurate visitor identifier. Fingerprint Visitor Identification is API-based and is constantly updated to counteract new evasion methods, allowing businesses to maintain secure applications and streamline visitor identification.
Ready to solve your biggest fraud challenges?
See how Fingerprint can help you create better and more secure web experiences.
FAQ
Canvas fingerprinting is an identification technique that uses the HTML5 canvas element to create unique device fingerprints. Instructing a browser to draw invisible images and analyzing how the canvas renders them generates a distinct identifier based on device-specific characteristics.
Unlike cookies, which store information on the user's device that can be blocked or deleted, canvas fingerprinting generates a unique identifier based on how a device renders images and text. This method is more persistent and challenging to evade, making it a robust method for identifying users.
Canvas fingerprinting is highly accurate due to the unique way each device renders images, which varies based on differences in operating system, browser version, graphics cards, installed fonts, and more. Because of these differences, this method can reliably distinguish between different users' devices even when minute.